If you would like to add a Donate link or button in your menu, there are a couple ways of achieving this.
Option 1: Link to a separate donation page
You can add a link to your donation page while editing your menu at Appearance > Menus.
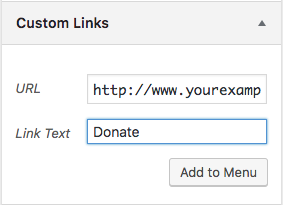
In the left hand column, look for the “Custom Links” option. In the “URL” field, add the link to your donation page; in the “Link text” field, add your menu item text:

Option 2: Open the donation form in a modal
It is also possible to have your donation form open automatically in a modal window, but it requires a little bit of custom code and another plugin.
Step 1: Install “Shortcode in Menus”
To do this, you will need to install and activate a plugin called Shortcode in Menus. Download it from WordPress.org or search for it via Plugins > Add New.
Step 2: Add a custom shortcode
Next, you will need to add a custom shortcode to your site. This shortcode can be used on any page of your site and will display a donate button that, when clicked, will open a modal with the donation form.
You will need to add the following code to your site:
/**
* To add a shortcode to display a campaign's donate button, include this function below.
*
* @param array $atts User-defined shortcode attributes.
* @return string
*/
function ed_charitable_campaign_donate_button_shortcode( $atts ) {
if ( ! array_key_exists( 'campaign_id', $atts ) ) {
return '';
}
// Get the campaign.
$campaign = charitable_get_campaign( $atts['campaign_id'] );
// Add the donate modal window to the footer. This is invisible until the button is clicked.
add_action( 'wp_footer', function() use ( $campaign ) {
charitable_template( 'campaign/donate-modal-window.php', array( 'campaign' => $campaign ) );
} );
ob_start();
// Render the donate button.
charitable_template_donate_button( $campaign );
// Load scripts that are required for the modal to work.
Charitable_Public::get_instance()->enqueue_donation_form_scripts();
return ob_get_clean();
}
add_shortcode( 'charitable_donate_button', 'ed_charitable_campaign_donate_button_shortcode' );View the guide below to see how to add customizations like this to your site.
Now that you have added this, you can display a donate button anywhere using the following shortcode:
[charitable_donate_button campaign_id=123]
Just replace 123 with the ID of your campaign.
Step 3: Add it to your menu
Under Appearance > Menus, look for the “Shortcode” box. If you don’t see it, click on “Screen Options” and make sure that “Shortcode” is checked.
In the Shortcode field’s main text area (not the “Title” field), add your shortcode, just like shown above.