Installing Reach
To install this theme you must have a working version of WordPress already installed. For information about installing the WordPress platform, please see the WordPress Codex – http://codex.wordpress.org/Installing_WordPress
Installing the theme
Firstly, manually download the Reach theme.
When you are ready to install Reach, you must first upload the theme files and then activate the theme itself. You can upload the theme files in two ways:
- FTP Upload: Using your FTP program, upload the un-zipped theme folder into the /wp-content/themes/ folder on your server.
- WordPress Upload: From the WordPress Admin Dashboard, navigate to Appearance > Add New Themes > Upload. Go to browse, and select the zipped theme folder. Click “Install Now” and the theme will be uploaded and installed.
We strongly recommend that you upload both the Reach and Reach child themes, following the steps above for both themes.
Once you have uploaded the themes, go to Appearance > Themes and activate the Reach child theme.
We recommend using the child theme from the start because switching from the parent theme to the child theme can result in some of your settings being lost. Save yourself the time down the track: use the child theme from the start.
Updating Reach
When there is an update for Reach, you will see a notification in your WordPress Dashboard.
Currently automatic updates are not available, so you need to manually download the Reach theme here. We are working on updating the theme on the WordPress.org repo.
Once you have downloaded the .zip file containing the update, use this handy plugin to update Reach without removing the old version first: https://wordpress.org/plugins/easy-theme-and-plugin-upgrades/
How to Use the Child Theme
If you want to change something about Reach, you should do it through the child theme.
A child theme is simply a theme that inherits the functionality and looks of another theme – the parent. The whole idea of a child theme is that you can modify, and add to the functionality of that parent theme without modifying it directly.
By using a child theme you don’t need to worry about losing your modifications when you update WordPress or your theme. Only your parent theme is updated – your child theme remains intact.
Using the Child Theme
Using a child theme is no different from using any other theme. From your WordPress Dashboard, navigate to Appearance > Themes and set your child theme to Active.
Then you can work with the theme as you normally would.
Overriding Templates
To override a Reach template, you need to create a copy of the template file in the same location in your child theme.
For example, if you want to override the template that adds the login and profile links to the header, the template you need to override is partials/account-links.php. In your child theme, you need to create a file at partials/account-links.php — you can copy and paste the contents of the original template into your child theme’s version and modify it however you want.
Reach Customizer Settings
You can make various changes to your site using the WordPress Customizer. To get to the Customizer, log into your dashboard and go to Appearance > Customize.
Site Identity
The Site Identity tab allows you to upload your logo, update your site title or tagline and upload a site icon (favicon).
When you upload your logo, you can upload a retina version of your logo and tick the box ‘Is this image retina-ready?’. The retina version should be exactly twice the size of the original logo. So if your logo is 50 x 50, the retina version should be 100 x 100.
Please note that logos should not be more than 60-70px high. If you have a logo that is more than 80px high, you will need to make some additional CSS changes to account for this.
Layout
Open up the Layout tab and choose whether you want your site to have a full-width or boxed layout.
Background Images
Open up the Background Images tab. Here you can add background images for the body of the site and the blog & page banners.
Please note that if you don’t choose an image for the blog & page banners, they will default to the highlight colour.
Change Colours
Open up the Colour tab to change the following colours:
- Accent Colour: Used for site title, links, banner background, feature section background.
- Body Background Colour: Used for site background (more evident when Layout is set to boxed).
- Text Colour: Used for text, buttons, site navigation.
- Header Text: Used for social profile icons & button text.
- Footer Text.
As you change colours, the preview will automatically update to reflect your modifications. Note that due to the way this works, some elements in the preview are not automatically updated, such as hover effects.
Open the Menus tab and select the menu you would like to use for your primary navigation.
Note that you will first need to create your menu. Follow the instructions in the Menus section.
Widgets
Open the Widgets tab and click on Footer.
Here you can add widgets to your footer by clicking Add a Widget. A new column is created for each widget you add.
Most often widgets include: Text, Recent Posts, Campaign Categories/Tags, and Donation Stats.
Create a Static Front Page and Blog
Open the Static Front Page tab.
You can select to have your front page show your latest posts, or a static front page.
If you select static front page, you will be presented with options to set which page should be your home page, and which page should be your posts page (i.e. blog). Some setups start with the creation of an empty page named Blog, and then selected as the Posts page.
Add Social Links
Open the Social Profiles tab.
For each social network, you can enter the link to your profile. If you leave one blank, it will not show in your social links.
Charitable
If you have the Charitable plugin installed and activated, you will see a Charitable tab. Here you can change the donation form settings.
Setting up the Homepage
- Go to Pages > Add New
- Inside the Page Attributes meta box, select “Homepage” for the “Template” setting
- Enter the page title and content and click Publish.
This page template will automatically display campaigns under the page content. It will also automatically pull out the first image or video within the page content and display that at the top of the page, above the title.
You can also add a slider to the page content to have the slider displayed at the top. Three slider plugins are currently supported: Layer Slider, Revolution Slider and Soliloquy.
Page Templates
When you create a new page, you can choose a Page Template within the Page Attributes meta box. Page Templates are used to change the look and feel of a page.
Reach comes with six page templates:
- Default: Your main content is displayed in a column on the left, and a sidebar is added to the right.
- Fullwidth: The sidebar is removed, and your main content is displayed in a column which is centred and narrow enough to provide a good reading experience.
- Homepage: This template is only useful if you have the Charitable plugin installed. Your main content is displayed within the banner at the top, and your campaigns are displayed in a grid below this. See the section above on setting up the homepage.
- Stripped
- Stripped Narrow
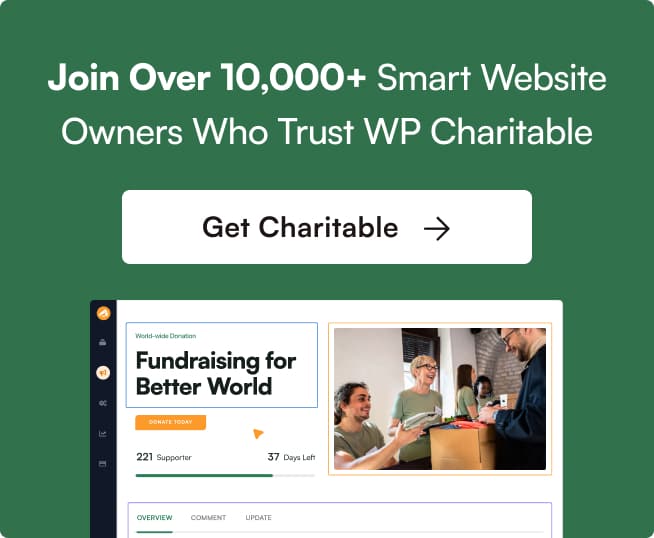
- User Dashboard: This template is only visible if you have the Charitable plugin installed and activated.
Setting up a Campaign Page
If you have the Charitable plugin installed and activated, you can add fundraising campaigns and start accepting donations.
Add a Campaign
- From your WordPress Dashboard, navigate to Charitable > Add Campaign.
- Enter your campaign title. Try something action-oriented or catchy; your goal is to attract people’s attention.
- Add a short description. Aim for something short but sweet that clearly communicates the purpose of your campaign.
- If you have a specific fundraising target, you can add a fundraising goal.
- If your campaign needs to end on a certain date, you can set an end date. Leave this blank for ongoing fundraising campaigns.
- Next, scroll down to the Donation Options area. Here, you can add suggested donation amounts and choose whether to allow custom donations, where the donor can donate any amount they choose.
- Next, click on Extended Description. Write more about your campaign or add photos.
- If you have a lot of campaigns, you can group them by category or tag with the Campaign Categories and Campaign Tags boxes on the right side of the screen.
- Finally, if you have a photo or image to go along with your campaign, you can add this using the Featured Image box.
- Now it’s a good idea to take a look at your campaign. Click the Preview button inside the Publish box to see how your campaign is looking.
- Once you are happy with your campaign, click on Publish. Your fundraising campaign is now live!
How to Change Which Campaigns Show on the Homepage
By default, the “Homepage” template in Reach will show a grid of campaigns below the page content. This grid will show the most recently created campaigns on your site. It will show as many campaigns as you have set for the “Blog pages show at most” setting under Settings > Reading in your WordPress dashboard (defaults to 10).
With the child theme, you can change which campaigns are shown here, as well as how many.
1. Create a custom homepage template
In your child theme, create a folder called “page-templates” and inside it, add a new file called “homepage.php”. In other words, this file should be at:
reach-child-theme/page-templates/homepage.php
Next, copy into this file the contents of the matching file in the main Reach theme:
reach/page-templates/homepage.php
Now there is one small change you need to make to the homepage.php file in your child theme. Locate this line:
<?php get_template_part( 'partials/campaign', 'grid' ) ?>
Replace it with this:
<?php get_template_part( 'partials/campaign', 'grid-homepage' ) ?>
2. Create a custom campaign grid template
Next, create a new file in your child theme at:
reach-child-theme/partials/campaign-grid-homepage.php
Into this file, copy the contents of the following template in the main Reach theme:
reach/partials/campaign-grid.php
The final step is to modify the PHP function that gets the campaigns. Look for this line:
$campaigns = Charitable_Campaigns::query();
This line of code uses the Charitable_Campaigns class in Charitable to fetch a collection of campaigns. As noted above, it will return the most recently created campaigns by default and will use the “Blog pages show at most” setting for the number.
By changing this one line, you can alter which campaigns are shown by default. Here are a few examples:
Change how many campaigns are shown
$campaigns = Charitable_Campaigns::query( array(
'posts_per_page' => 15
) );
Only show current, active campaigns
$campaigns = Charitable_Campaigns::query( array( 'meta_query' => array( 'relation' => 'OR', array( 'key' => '_campaign_end_date', 'value' => date( 'Y-m-d H:i:s' ), 'compare' => '>=', 'type' => 'datetime', ), array( 'key' => '_campaign_end_date', 'value' => 0, 'compare' => '=', ), ) ) );
Only show campaigns that have finished
$campaigns = Charitable_Campaigns::query( array( 'meta_query' => array( array( 'key' => '_campaign_end_date', 'value' => date( 'Y-m-d H:i:s' ), 'compare' => '<', 'type' => 'datetime', ), ) ) );
Only show campaigns in a particular category
$campaigns = Charitable_Campaigns::query( array( 'tax_query' => array( array( 'taxonomy' => 'campaign_category', 'field' => 'slug', 'terms' => array( 'category-1' ), // Replace category-1 with the slug of your category ), ) ) );
Only show specific campaigns, by ID
$campaigns = Charitable_Campaigns::query( array( 'post__in' => array( 111, 222, 333 ) ) );
Featured Images
Featured images can be added to blog posts and campaign pages.
The optimum size for featured images is 1820 x 1214 pixels.
Blog Post
- To add a featured image to a blog post, navigate to Posts > Add New, or edit an existing post.
- Find the Featured Image meta box, and click Set Featured Image.
- You will be prompted to upload an image or select a previously uploaded image from the Media Library.
- Finally, publish or update your blog post, then view your post – the image will appear above the post content.
Campaign Page
If you have the Charitable plugin installed and activated, you can add a featured image to a campaign.
- Follow the instructions in the section about ‘Setting up a Campaign Page’.
- Be sure to add an image using the Featured Image meta box.
- Once you are happy with your campaign, click on Publish.
Your featured image will display in the campaign grid on the homepage, and on the campaign page itself.
Primary Menu
You can control which links are shown in the horizontal navigation at the top of your site.
- Go to Appearance > Menus.
- Enter a name for the menu and click the Create Menu button.
- You can now add menu items by adding custom links or including pages or categories. Once you’re finished, click Save Menu.
- The final step is to assign the menu you just created to the correct theme location. Under Menu Settings, tick Primary Menu.
The WordPress Codex has more information about creating and managing menus: http://codex.wordpress.org/Appearance_Menus_Screen
User Dashboard Menu
The User Dashboard is a cluster of pages that are grouped together in a “dashboard”.

To set the User Dashboard up, all you need to do is create a new menu.
- Go to Appearance > Menus.
- Enter a name for the menu and click the Create Menu button.
- You can now add menu items by adding custom links or including pages or categories. Once you’re finished, click Save Menu.
- The final step is to assign the menu you just created to the correct theme location. Under Menu Settings, tick User Dashboard.
How to Hide Post/Page Meta
One of the common questions that people ask is how to remove the page/post meta information that is displayed at the bottom of pages and posts by default:

There are two ways to do this.
1. Remove it from all pages and posts
If you never want to display this information at the bottom of pages and posts, you can achieve that by using the Reach child theme. If you’re not using it already, see the section above about using the child theme.
Now that you have your child theme up and running, you can remove the meta by creating a new blank file in your child theme at partials/meta-byline.php. Leave the file empty and save it.
If you reload your site now, you should see that the meta has been removed from all posts and pages.
However, on blog posts, you will still see a little categorization meta block, as pictured below:

To remove that meta block as well, create another new blank file in your child theme at partials/meta-taxonomy.php and save it. It should now be gone.
2. Remove it from some pages or posts
You may only want to remove the meta from some pages or posts. In that case, you can use a little plugin we created called Hide Meta.
To use it, download the plugin here. Next, install and activate the plugin in your website.
Now you can edit the page or post that you want to remove the meta from and simply check this box:

This will remove all types of meta from the post or page.
Adding Widgets
Reach supports six widget areas:
- Default sidebar: Displayed on pages and posts in the right column.
- Campaign sidebar: Displayed on individual campaign pages in the right column.
- Campaign below content: Displayed on individual campaign pages in the main column underneath the content, but before the comments area.
- Footer left: Displayed site-wide in the footer. Multiple widgets are added below each other, on the left side of the footer.
- Footer right: Displayed site-wide in the footer. Multiple widgets are added alongside each other in rows of three, on the right side of the footer.
To manage your widget areas:
- Log into your WordPress dashboard and go to Appearance > Customize.*
- Open the Widgets tab.
- You will see widget areas displayed that match the current live preview.
– If you want to edit the Default sidebar, navigate to an individual page, post or your blog archive.
– If you want to edit the Campaign sidebar or Campaign below content, navigate to an individual campaign page.
– You can edit the footer widget areas from any page. - Select the widget area you want to edit.
- Click Add a Widget to add a new widget. You can also click an existing widget to edit its settings.
- When you have finished making changes, click the blue Save & Publish button at the top of the customizer panel.
* You can also do this via Appearance > Widgets, but the Customizer gives you a live preview of your widgets as your add them.
Front-End Campaign Submissions
Transform your website into a peer-to-peer fundraising or crowdfunding platform.
To set up front-end campaign submissions you will need:
- Charitable plugin installed and activated
- Charitable Ambassadors extension installed and activated
Creating the Ambassador Pages
Once Charitable Ambassadors is installed, you need to create two new pages. In addition, you should set up the login, registration and profile pages.
Campaign Submission Page
- Click Pages > Add New.
- Inside the content area of your page, add this shortcode:
[charitable_submit_campaign] - Add a title to your page and click Publish.
My Campaigns Page
This creates a page that will be accessible to logged in users and allows them to see a list of their campaigns.
- Click Pages > Add New.
- Inside the content area of your page, add this shortcode:
[charitable_my_campaigns] - Add a title to your page and click Publish.
Update Charitable Settings
After creating all of these pages, you can go to the Charitable settings area to link each of them to their corresponding setting.
- Go to Charitable > Settings.
- Inside the General tab, scroll down to the Pages section. For each setting, select the page you just created. For the “Campaign Submission Success Page” section, choose a page that you would like your users to be redirected to after submitting a campaign.
- Click Save Changes.
Submission Form Settings
After setting up your pages, you can set up rules for your campaign creators.
- Still within the Charitable settings area, click on the Ambassadors tab.
- After updating your settings, click Save Changes.
Set up EDD Connect
Charitable Easy Digital Downloads Connect allows you to raise money for causes using Easy Digital Downloads.
To set up EDD Connect you will need:
- Charitable plugin installed and activated
- Charitable Easy Digital Downloads Connect extension installed and activated
Creating contribution rules
- Go to Charitable > Campaigns if you are editing an existing campaign, or Charitable > Add Campaign to create a new campaign.
- On the campaign editing page, look for the + Add New Contribution Rule button inside the Donation Options tab. Clicking on that will open up a little form where you can enter how much should be contributed (either as a fixed $ amount or a %), which products it applies to, as well as the start and end date for the rule. The end date can be left blank to have it as an open-ended rule.
- Click Save Draft.
- After the page reloads, scroll down to the Donation Options tab. There will be some new settings there since you create a contribution rule. These basically allow you to add a section at the bottom of the campaign page where people can see the products they can purchase to contribute to the campaign.
An optional setting you can enable is to add a note to download purchase buttons that shows how much will be contributed to fundraising campaigns. This is how you set that up:
- Go to Charitable > Settings.
- Scroll to the bottom of the settings. You will see an option to decide whether you want to show much each download is contributing to the cause. Tick the box to enable it.
- Click Save Changes to update your settings.
If you enable that, it adds a little note below the standard EDD purchase button.
A note about gateways
When Charitable Easy Digital Downloads Connect is activated, all donations / contributions are made through the EDD checkout. Charitable can be used without EDD and has its own gateways to support that, but we disable all those when EDD is running to keep everything part of a single checkout experience.
Translating Reach
If you would like to translate Reach into your language, there are several ways you can do so.
TranslatePress
You can translate Reach using a plugin called TranslatePress.
- Go to Plugins > Add New.
- Search for “TranslatePress”.
- Click Install Now.
- On the following screen, click Activate Plugin to finish activating the plugin.
- Go to Settings > TranslatePress and choose a translation language.
- Open the front-end translation editor from the admin bar to translate your site.
For more information, see their documentation.
Loco Translate
You can translate Reach using a plugin called Loco Translate.
- Go to Plugins > Add New.
- Search for “Loco Translate”.
- Click Install Now.
- On the following screen, click Activate Plugin to finish activating the plugin.
Once you have installed and activated Loco Translate, you can translate Reach by going to Loco Translate > Manage translations and finding the Reach language file.
For more information about using Loco Translate, see their documentation.
Note: To avoid losing your translations when you upgrade to new versions of Reach, we strongly recommend creating the following folder in your website (it must also be writeable by your server):
wp-content/languages/themes
Poedit
You may prefer to translate Reach via Poedit, which is a free downloadable program designed to make it easy to create translations. To translate Reach using Poedit:
- Open the
reach/languages/reach.potfile in Poedit. - Write your translations.
- Save the file with your language code to
wp-content/languages/themes/reach-nl_NL.po, replacingnl_NLwith the language code for your translation (Poedit will suggest this).